「はてなブログ」には有償の「Pro」と「無料版」があるのですが、無料版ではお問い合わせフォームやプライバシーポリシーの設置に便利な「固定ページ」を設置する事ができません。そこで、無料版のはてなブログのサイドバーにお問い合わせフォームを設置する方法をメモしておきます。
「お問い合わせフォーム」の作成には「Google フォーム」を使うのが簡単です。なのでまず「Google フォーム」を作成し、それをはてなブログのサイドバーに設置するという流れで説明してみます。
■ 「Google フォーム」を使った「お問い合わせフォーム」の作成方法
「Google フォーム」の作成には「Google アカウント」が必要です。「Gmail」や「Google Drive」を使えたり「YouTube」へのコメントが出来たりと何かと便利なので、もしまだ持っていない場合は1つ作っておくことをお勧めします。新規でアカウントを作成する場合は「こちら」から。
それでは実際に「お問い合わせフォーム」を作ってみましょう。

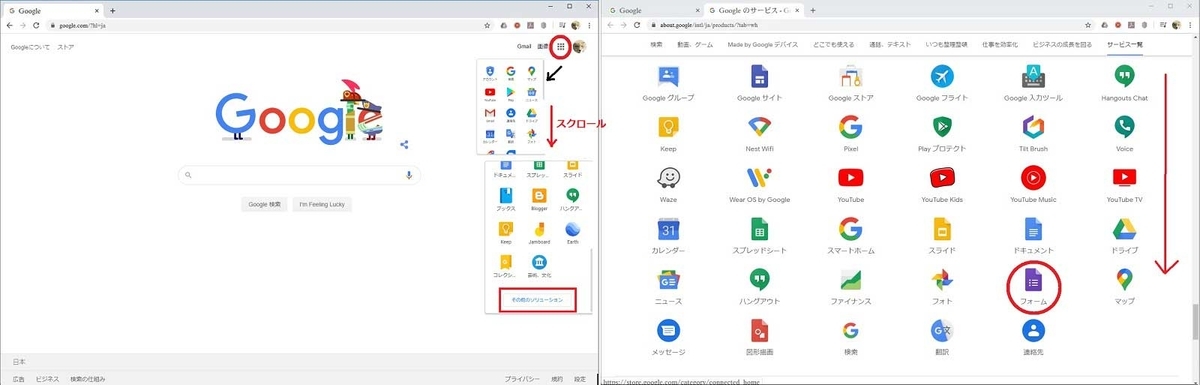
「https://www.google.com/」へアクセスし、赤〇印の所からサービスメニューを表示させて下にスクロールさせ、「その他ソリューション」を選択します。次の画面でも更に下の方にある「サービス一覧」から「フォーム」を選択します。

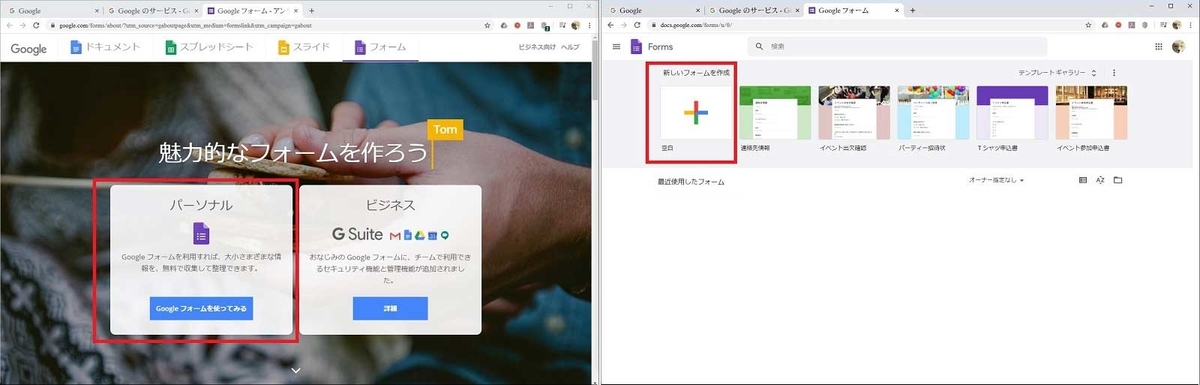
次の画面では「パーソナル」の「Google フォームを使ってみる」を選択します。ようやくフォームの作成画面に辿り着きました。「新しいフォームを作成」の「空白」を選んで作成を始めます。

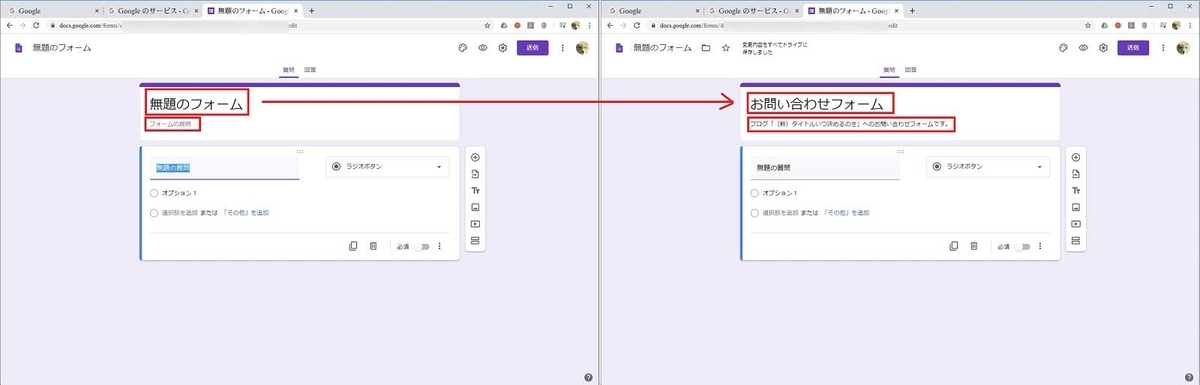
まずはフォームのタイトルと説明文を入力しておきます。「無題のフォーム」「フォームの説明」をクリックするとそのまま入力できるようになります。尚、変更は自動で即座に Google Drive に上書き保存されるようになっているのでいつでも再開可能です。
 次に質問事項を入力していきます。
次に質問事項を入力していきます。
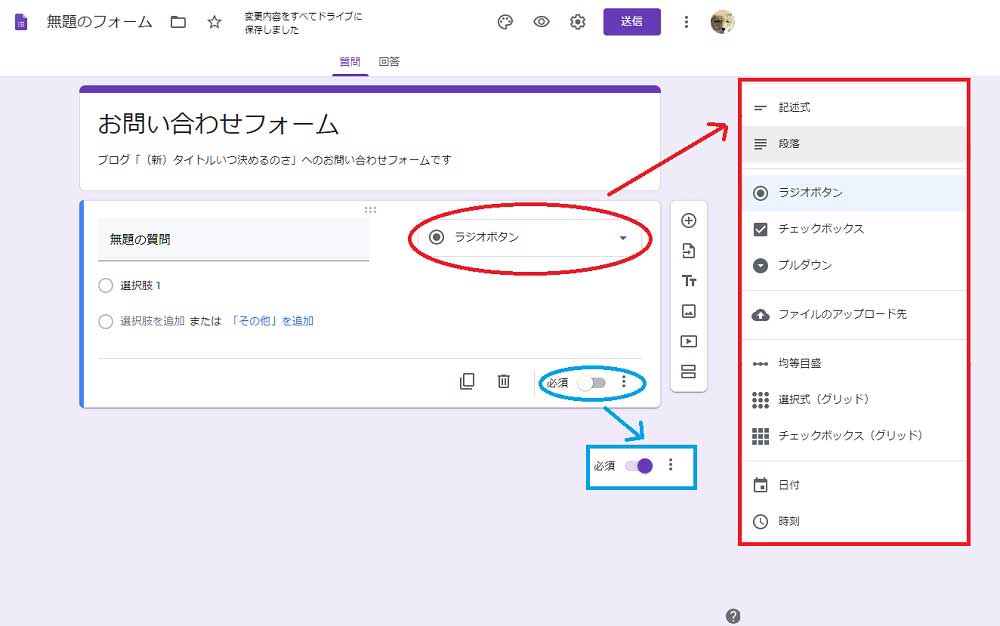
「無題の質問」をクリックするとそのまま質問事項を入力できるのは同じです。「ラジオボタン」をクリックすると右のようにプルダウンメニューが表示されて質問形式を選ぶことができます。「お名前」や「件名」などを入力する場所は「記述式」を選ぶとよいでしょう。入力必須としたい項目は下の「必須」のスライダを ON にしておきます。
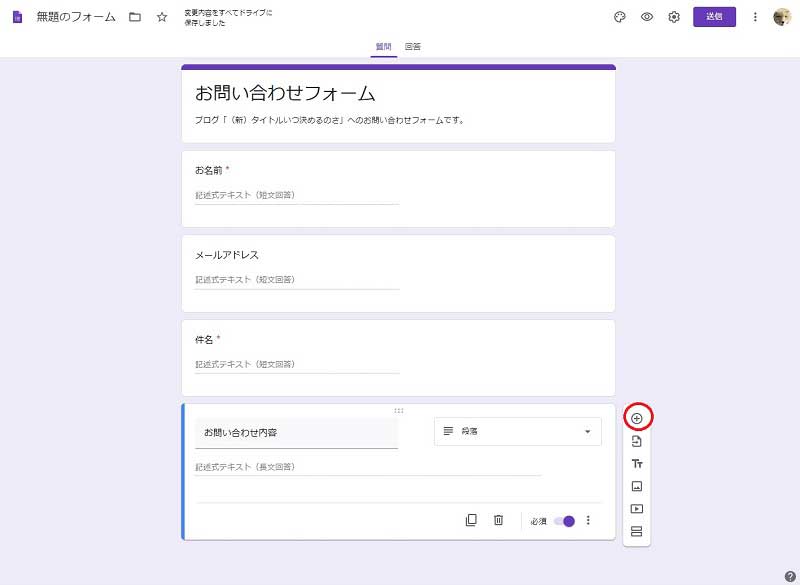
 このような形になりました。質問事項の追加は赤〇印の「➕」ボタンを押すことで行えます。「お問い合わせ内容」の項目は「段落」を質問形式としておくことで長文の質問を記入して頂けるようにすることができます。質問事項の順番はドラッグ&ドロップで後から簡単に入れ替えることができるので気にせずどんどん入力していって問題ありません。
このような形になりました。質問事項の追加は赤〇印の「➕」ボタンを押すことで行えます。「お問い合わせ内容」の項目は「段落」を質問形式としておくことで長文の質問を記入して頂けるようにすることができます。質問事項の順番はドラッグ&ドロップで後から簡単に入れ替えることができるので気にせずどんどん入力していって問題ありません。
「回答」のタブで「新しい回答についてのメール通知を受け取る」にチェックを入れておくと、質問があった場合に Gmail に通知が届くようになります。
 フォームの作成が終わり、「送信」をクリックすると左のようなウインドウが表示されます。送信方法で「< >」を選ぶと埋め込み用の html コードが表示されるのでコピーしておきます。サイズは後で html を弄れば変えられるのでそのまま取得しておいて問題ありません。スクロールが必要になったりするのでサイズは実際にページに組み込みながらトライ&エラーで調整した方がよいです。
フォームの作成が終わり、「送信」をクリックすると左のようなウインドウが表示されます。送信方法で「< >」を選ぶと埋め込み用の html コードが表示されるのでコピーしておきます。サイズは後で html を弄れば変えられるのでそのまま取得しておいて問題ありません。スクロールが必要になったりするのでサイズは実際にページに組み込みながらトライ&エラーで調整した方がよいです。
■ はてなブログに「お問い合わせフォーム」のページを作成
ブログ管理画面の「 記事を書く」から「お問い合わせフォーム」のページを作成します。
といっても先ほどコピーしておいた html を貼り付けるだけです。ただ、ページの URL はデフォルトで日付と時間になっているはずなので固定しておいた方が良いでしょう。エディタ画面の右上「」から「」で「編集オプション」に入り、「カスタム URL」で指定しておきます。私の場合は「contact_form」としておきました。
ページを作成したら適当に質問を送って必ず動作テストをしておきましょう。上手く動いていればGoogle フォームの「回答」タブに送った質問が表示されるはずです。また通知をオンにしていれば Gmail の方に質問があったことの通知が届いているはずです。
■ 「お問い合わせフォーム」のはてなブログサイドバーへの設置方法
はてなブログには「テーマ」として様々なブログデザインが用意されています。ここで説明するのはサイドバーのあるテーマを使っている場合での事例になります。
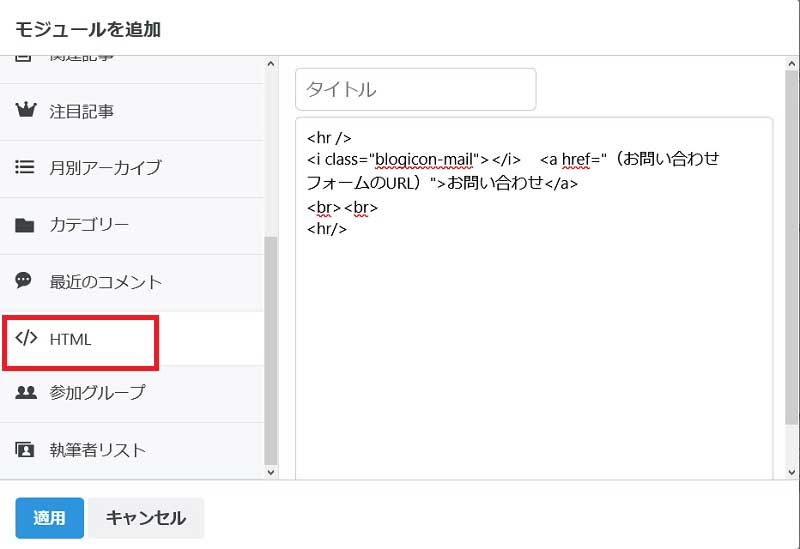
 ブログ管理画面左にある「 デザイン」の「」から「サイドバー」の設定に入ります。「 モジュールを追加」で html を選択し、左のように記述します。「<hr /> 」は仕切り線を入れるためのもの、「<i class="blogicon-mail"></i>」はメールのアイコンを表示するためのものなので不要であれば省いて下さい。「(お問い合わせフォームの URL)」は自分が作った「お問い合わせフォーム」のページ URL を入れます。「適用」を押せば完了です。
ブログ管理画面左にある「 デザイン」の「」から「サイドバー」の設定に入ります。「 モジュールを追加」で html を選択し、左のように記述します。「<hr /> 」は仕切り線を入れるためのもの、「<i class="blogicon-mail"></i>」はメールのアイコンを表示するためのものなので不要であれば省いて下さい。「(お問い合わせフォームの URL)」は自分が作った「お問い合わせフォーム」のページ URL を入れます。「適用」を押せば完了です。
以上でうちのブログのサイドバーのように「 お問い合わせ」と表示されるはずです。同様にプライバシーポリシーのページも作成して設置することができます。
![はてなブログ Perfect GuideBook [改訂第2版] はてなブログ Perfect GuideBook [改訂第2版]](https://m.media-amazon.com/images/I/51DZs63BTNL._SL500_.jpg)