昨年末から SSブログ(旧 So-netブログ)から「はてなブログ」への移行作業を始めています。SSブログ は、昨年の 10月に「Seesaa ブログ」を運営しているシーサー株式会社に事業譲渡されました。そのままブログを続けることも出来たのですが、以前から SSブログ に使いにくい面を感じていたことや、写真の保存容量が圧迫されてきていたこともあって移転先を探していました。
はてなブログ をしばらく触ってみた感じとしては、SSブログと比較してとにかくレスポンスがいいですね。画像のアップロードも早いですし、記事執筆中にプレビュー表示とすぐに切り替えられるので、レイアウトを確認しながら書くことができて非常に使いやすいです。
ブログの引っ越しには「インポート機能」を使うと移行が楽なのは確かなのですが、結局レイアウトが崩れたり画像を張り直したりと案外手間が掛かるのですね。記事中の誤字脱字を見直す機会にもなるということで基本的には Markdown形式で書き直しながら作業を進めることにしました。ただ、せっかく頂いていたコメントはインポートでしかこちらに持って来れないようなので、一部の記事についてはインポートした上で手直しする事にしています。ただ、このインポート機能、ちょっと癖があるようなので SSブログから記事をインポートする方法と作業中に気付いた事などをメモして残しておきます。

■ SSブログからの記事エクスポート方法
まずは SSブログからの記事のエクスポートについてメモしておきます。SSブログの管理ページにはインポートの方法は色々書いてますがエクスポートの方は何も説明ありませんね(苦笑)。
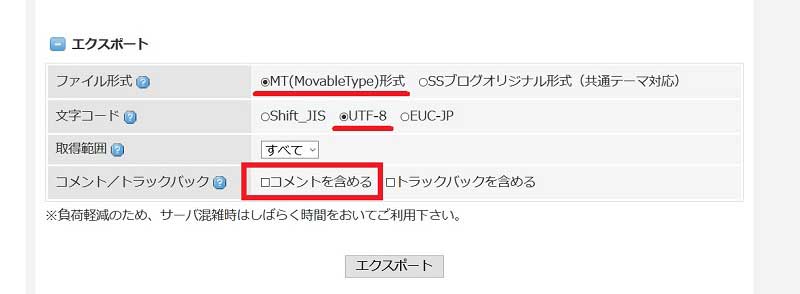
SSブログの管理ページにログインしたら、「記事管理」→「インポート・エクスポート」と進み、下の方にある「エクスポート」から作業を行います。
 エクスポートできるデータ形式は以下の 2種類です。
エクスポートできるデータ形式は以下の 2種類です。
・「MT(MovableType)」方式
・「SSブログオリジナル形式」
「MT」方式であればほとんどのブログでインポート可能なようです。
「文字コード」は「UTF-8」を選んでおけば大丈夫です。記事に寄せられているコメントも新しいブログにインポートする場合は「コメントを含める」のチェックを入れておきます。
「取得範囲」ですが、一つ一つの記事をエクスポートするかどうかを指定することはできません。「すべて」か「月単位」でのみエクスポートする事ができます。(ただし記事数が 500 を越えていると「すべて」では出力出来ないそうです。)
「エクスポート」を押すと拡張子「log」のファイルが出力されます。ファイルに保存するかメモ帳などで開いて編集することができます。logファイルは以下のような形式で出力されます。
AUTHOR: (執筆者名) TITLE: (記事タイトル) STATUS: Publish ALLOW COMMENTS: 1 CONVERT BREAKS: 1 ALLOW PINGS: 1 PRIMARY CATEGORY: CATEGORY: (記事のカテゴリ) DATE: 月月/日日/年年年年 時時:分分:秒秒 ----- BODY: (記事本文) ----- EXTENDED BODY: ----- EXCERPT: ----- KEYWORDS: (設定していた検索用キーワード) ----- COMMENT: AUTHOR: (コメント投稿者名) EMAIL: IP: (コメント投稿者のIPアドレス) URL: URL DATE: 月月/日日/年年年年 時時:分分:秒秒 (コメント本文) ----- --------
ただ、このままファイルに出力してはてなブログでインポートすると、インポートされた瞬間に記事が「公開」されてしまいます。「下書き」状態でインポートするには、
STATUS: Publish ↓ STATUS: Draft
と書き換えてからファイルとして保存し、はてなブログにインポートすれば大丈夫です。
その他のパラメータの意味ですが、
・「ALLOW COMMENTS」:コメント受信に関するフラグ(「0」で拒否、「1」で許可)
・「CONVERT BREAKS」:記事の改行に関するフラグ(「0」でなし、「1」で改行を変換)
・「ALLOW PINGS」:トラックバック受信に関するフラグ(「0」で拒否、「1」で許可)
です。必要に応じて変更してインポートしてください。
ちなみに「月単位」で SSブログから記事をエクスポートした場合、対象月の記事が全て一つのファイルとして纏まって出力されてきます。一部の記事だけインポートしたい場合はそのファイルから上記のように一つの記事となっている部分だけを抜き出して別のファイルとして保存し、はてなブログにインポートすればOKです。画像リンクなどを張っている場合はその部分を削除してからインポートすればすっきりした状態で移植できるので少しはその後の修正がやりやすくなるかも。
■ はてなブログへインポート
はてなブログに記事をインポートした場合は、編集モードが「見たまま編集モード」になってしまうようですね。「Markdown」モードに切り替えて編集する事はできないようです。html の編集はできるのでまあなんとかなることはなるのですが、特に画像貼り付けに関する部分ではてな記法と混ざってちょっと分かりにくいです。
画像を設置した場合、次のような html が書き込まれるようです。
<img class="hatena-fotolife" title="f:id:はてなID:画像番号j:plain" src="画像URL" alt="画像代替文字" />
img要素に指定できる属性
【src】 :画像のURLを指定、必須
【alt】 :画像が表示されなかった場合に表示される代替テキスト(推奨)
【width】 :画像の幅を指定。値は整数(pix)か%で指定
【height】 :画像の高さ指定。値は整数(pix)か%で指定
幅 100pix で表示した場合
<img src="画像URL" width="100" />

「style」で文章の回り込みや余白の指定が可能
【float】 画像表示位置指定。右:right 左:left 文章回り込み
【magin】 上下左右のマージン指定。px か em
値を 1つ指定:指定値が「上下左右」のマージンとなる。
値を 2つ指定:指定値が「上下」と「左右」のマージンとなる。
値を 3つ指定:指定値が「上」「左右」「下」のマージンとなる。
値を 4つ指定:指定値が「上」「右」「下」「左」それぞれのマージンとなる。
一箇所のみ指定する場合は、
margin-top margin-bottom margin-left margin-right
※【hspace】【vspace】【align】は html5 で非推奨なので上記【float】【magin】を使う
方がいいらしい。
画像幅 350pix で左に配置し、マージンを右に 1文字分取ってで画像右に文章配置する場合
<img src="画像URL" alt="サンプル画像" width="350" style="float: left;margin-right: 1em;" /> <p>文章を書く</p> <p>書き終わったら<br />回り込み解除</p> <br clear="all">

文章を書く
書き終わったら
回り込み解除
画像URL の取得方法は、一旦はてなフォトライフにアップロードした画像を貼り付けてプレビュー画面に表示させて画像を右クリック→「画像の URL をコピー」で URL を取得するのがよさそうです。
また、レイアウトを調整しようとして「見たまま編集モード」で改行したりすると行間が空いてしまってイライラすることがあるのですが、こういう場合はもう文字を連続させておいて「html編集モード」上で下記の改行コードを入れて明示的に改行させた方が手っ取り早そうですね。
<br />
やはりインポートも結構手間がかかります。できるなら最初から Markdown で書いた方が楽ですねえ。
