はてなブログ で画像を貼る方法について自分メモも兼ねてちょっとまとめておこうと思います。尚、こちらの記事では はてなブログ のエディタを「Markdownモード」で使う場合を前提にしています。
■ 「はてな記法(fotolife記法)」とは?
はてなブログ を使っている方は意識しなくても「はてなフォトライフ」を利用しているでしょう。はてなブログのエディタ画面右にある「 写真を投稿」から画像をアップロードすれば必然的にこのサービスを利用することになります。やろうと思えば外部のアップローダーを使ってはてなブログに写真を掲載することも出来ますが、わざわざそうするメリットも特にありませんしね。
「はてなフォトライフ」がどのようなサービスなのか、画像をアップロードする際に注意すべき点はあるのかといった事については以下の記事で解説していますので併せてお読み頂ければ幸いです。
この「はてなフォトライフ」にアップロードした画像を はてなブログ に貼り付ける書式が「fotolife記法」という、html とは違った はてなブログ独自の記述方式です。あまり複雑な事(画像に URL を埋め込んだり)まではできませんが、ブログに記事を書く上で必要な基本的な事は出来るようになっています。
■ fotolife記法を使った基本的な画像の貼り方
例えば、はてなフォトライフ にアップロードした画像を純粋にサイドバーから貼り付けた場合は、
[f:id:(ユーザー名):(画像ファイル名):plain]
という fotolife記法がブログエディタ上に挿入され、画像が以下の様に表示されます。

「:plain」というオプションが挿入されていますが、このオプションが付いているとブログ上で画像をクリックした時にブラウザ上のビューワで画像が表示されるようになります。
[f:id:(ユーザー名):(画像ファイル名)]
と、敢えて「:plain」を抜いて記述した場合は、以下の様に表示されます。
一見同じ様にしか見えないと思いますが、こちらの場合は はてなフォトライフ の画像ページに遷移するリンクとして機能するようになります。ただし、はてなブログ のエディタ画面サイドバーからアップロードした画像は、はてなフォトライフ の「非公開の Hatena Blog」フォルダにアップロードされるため、リンク先に移動しても本人以外には はてなフォトライフ のトップページが表示されるだけになります。わざわざ「:plain」オプションを抜く意味は無いでしょう。
■ はてなブログ への画像の貼り方いろいろ
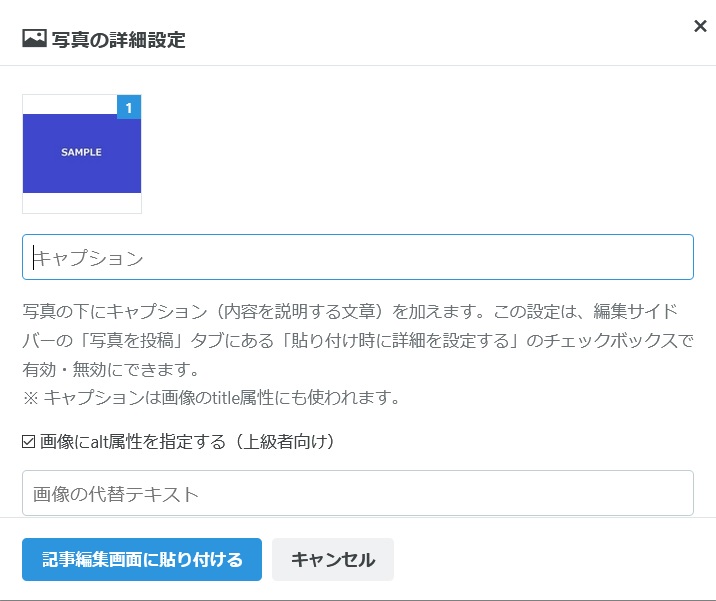
 はてなブログのエディタ画面上で画像を貼り付けたい場所をクリックしておき、サイドバーの「 写真を投稿」から貼り付けたい画像を選んで「選択した写真を貼り付け」をクリックする際に「貼り付け時に詳細を設定する」のチェックを入れていれば右のようなオプションが表示されます。
はてなブログのエディタ画面上で画像を貼り付けたい場所をクリックしておき、サイドバーの「 写真を投稿」から貼り付けたい画像を選んで「選択した写真を貼り付け」をクリックする際に「貼り付け時に詳細を設定する」のチェックを入れていれば右のようなオプションが表示されます。
Google の検索BOT の認識率を上げるのに alt属性を画像に付けておくと SEO的に有利になるそうなので、面倒くさがらずに画像の簡潔な説明を加えておくと良いでしょう。「上級者向け」というのは気にしなくていいです。
「alt」と「title」属性については以下の通り。「title」を設定していると上の画像の様にマウスカーソルを重ねると画像の説明を表示させたりすることができます。
| オプション | 効果 | 表記例 |
|---|---|---|
| alt | 画像が表示出来ない場合に表示させるテキストを指定 | :alt=(代替テキスト) |
| title | 画像の補足説明(撮影場所や日時など) | :title=(任意のテキスト) |
fotolife記法には他にも以下の様にいくつかのオプションが用意されています。ちなみに、「:(コロン)」で区切ることで複数のオプションを併記することが可能です。
・ 画像の横幅と高さの指定
| オプション | 効果 | 表記例 |
|---|---|---|
| w | 画像の幅を指定 | :w500(幅 500pix で表示) |
| h | 画像の高さを指定 | :h500(高さ 500pix で表示) |
先ほどの画像を幅 500pix に指定して表示すると下の様になります。この際高さの指定は必須では無く、省略時は元の画像の縦横比を維持した高さで自動的に表示されます。

・ 画像を中央寄せ
中央に配置したい場合は全体を <center>~</center> で囲います。<br clear="all"> を次行に入れておくとその後のレイアウトに影響が出ずに済みます。
<center>[f:id:(ユーザー名):(画像ファイル名):plain:w500]</center> <br clear="all">

・ 画像を横に並べて表示
ブログのスタイルで設定した幅以内であれば、画像を横に並べて表示させることも出来ます。
<center>[f:id:(ユーザー名):(画像ファイル名):plain:w360] [f:id:(ユーザー名):(画像ファイル名):plain:w360]</center> <br clear="all">


・ 画像を左または右に寄せて文章を回り込ませる
画像表示の幅指定と組み合わせることで、画像の横に文章を回り込ませることが出来ます。
| オプション | 効果 | 表記例 |
|---|---|---|
| left | 画像を左寄せで表示して右側に文字を回り込ませる | :w150:left |
| right | 画像を右寄せで表示して左側に文字を回り込ませる | :w350:right |
[f:id:(ユーザー名):(画像ファイル名):plain:w150:left] (表示させたい文章) <br clear="all">

このように画像の右に文章を表示させることが出来ます。文末には「<br clear="all"> 」を必ず入れておくこと。後のレイアウトに影響が残ります。
「fotolife記法」という、はてなブログ 独自のブログ記述法を使っただけでも結構色々と出来るものですね。他に気付いた事があったら追記していきたいと思います。
