Web に公開されているメディアやブログの記事に掲載されている画像には ” すかし ” が入れられている事に気付くことがあるでしょう。画像の隅などに半透明で入れられているブログタイトルや尺者のペンネームなどが書かれたアレです。” すかし ” のことを ” ウォーターマーク ” とも言いますが、多くの方は画像の著作権を主張し、無闇に無断転載されないようにする目的で入れているかと思います。
私程度の撮る写真なんてたいした価値は無いのでこれまでは入れてこなかったのですが、先日偶然無断転載された画像が使われている記事を発見してしまいました。机の木目なんてまず同じ模様にはなりませんし、撮影した対象物を置いた角度などからも紛れもなく私がある記事で使っていた写真です。
当該記事を掲載しているブログ主には一応警告は入れてみたのですが、まあそんな事をする輩が素直に聞き入れて取り下げるわけもありませんわな・・・。一応 Google に申し立てをする手段もあるようなのですが、当然自分の方がオリジナルであることを証明する必要があります。RAW画像を保存していれば一番話が早いのですが、ストレージの容量節約のため、当該画像はブログ掲載時の解像度に落としたものしか保存していませんでした。
せめて無断で転載されてる画像よりも大きな解像度の画像でも残せていれば良かったのですが、正当性を主張するのも厳しいものがあるなということで今回は目を瞑り、今後同様の事があった時のためにうちのブログ画像のいくつかにも ” すかし ” を入れておくことにしたという次第です。まあ今はやろうと思えば AI を利用したソフトで簡単にウォーターマークなんて消せてしまうようですが、何もしないよりはマシだろうということで・・・。
ちなみに今回使用する「SILKYPIX Developer Studio Pro 11」については以下の記事でご紹介しておりますので、興味のある方は併せてお読み頂ければ幸いです。
■ 「SILKYPIX」を使った ” すかし ” の入れ方
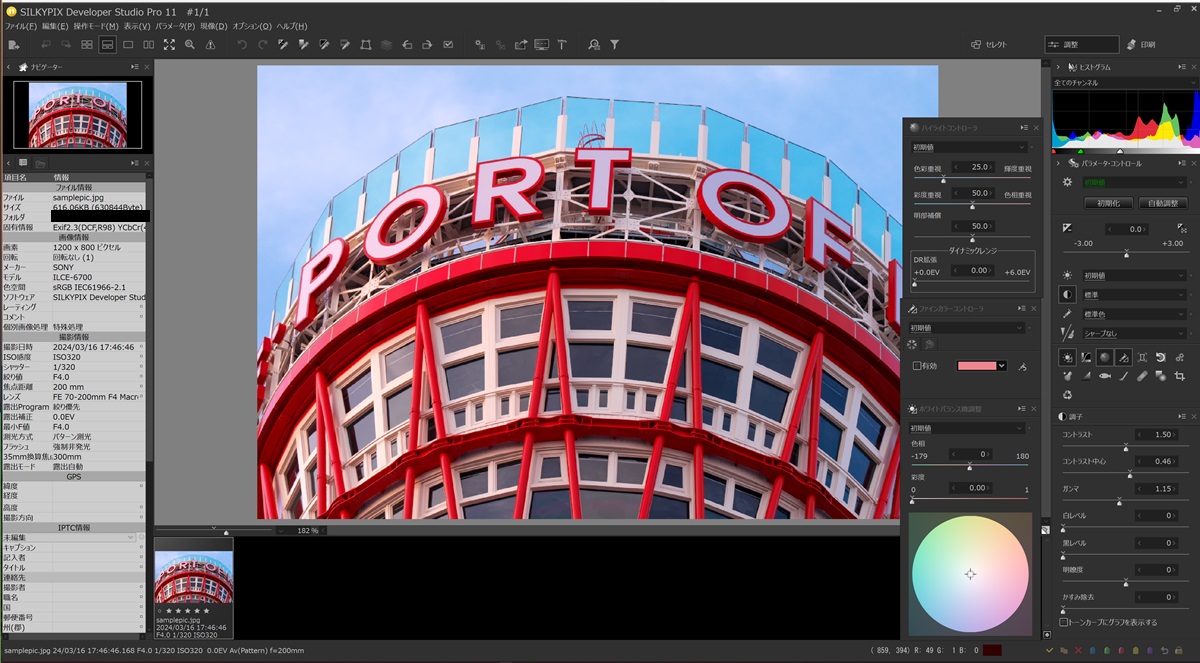
こちらが「SILKYPIX Developer Studio Pro 11」の基本画面です。今回はこの神戸ポートタワーのてっぺん部分の画像にウォーターマークを入れてみたいと思います。

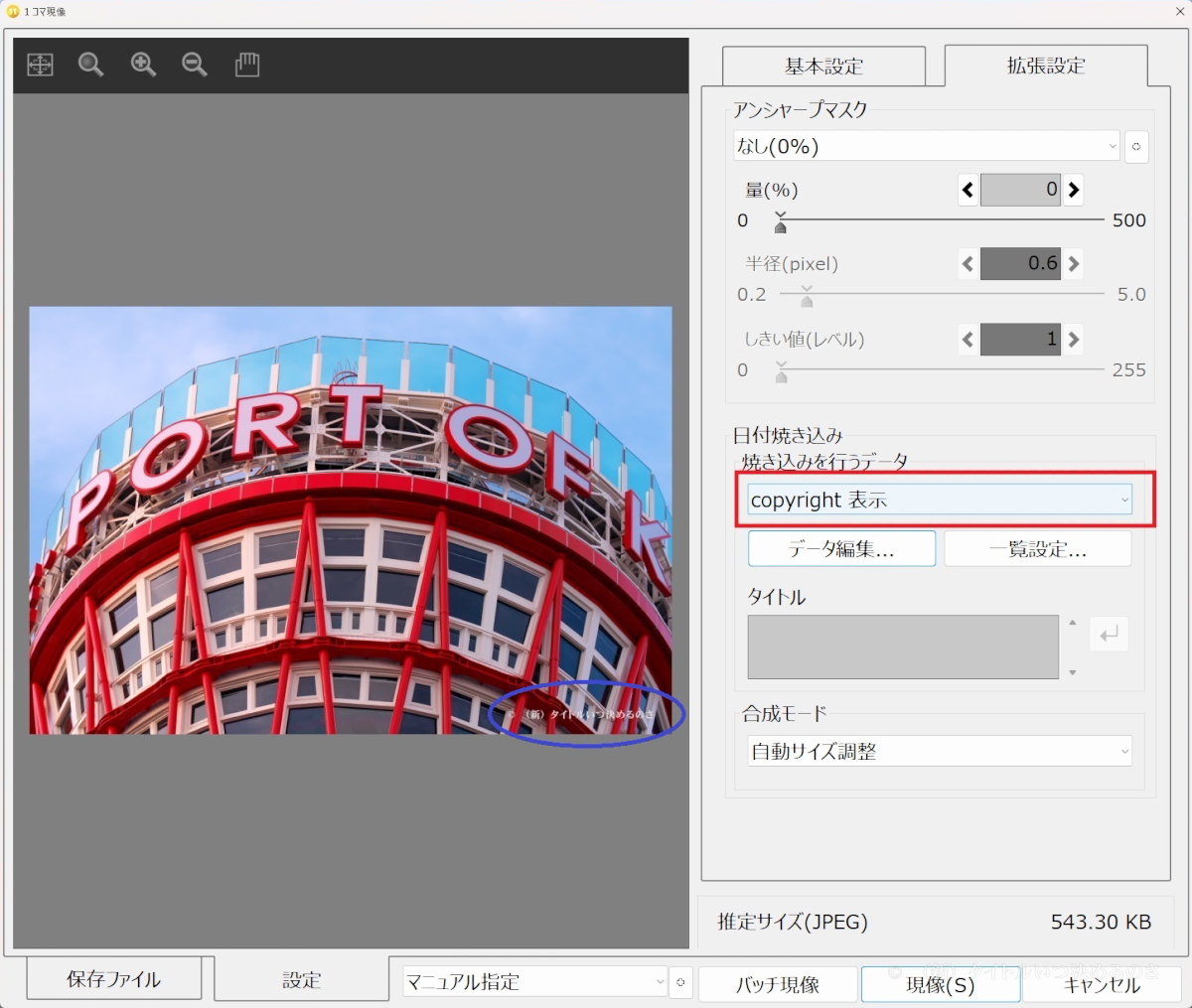
画面上部のメニューバーから「現像(D)」を選択し、「1コマ現像(S)」へ進んで下さい。

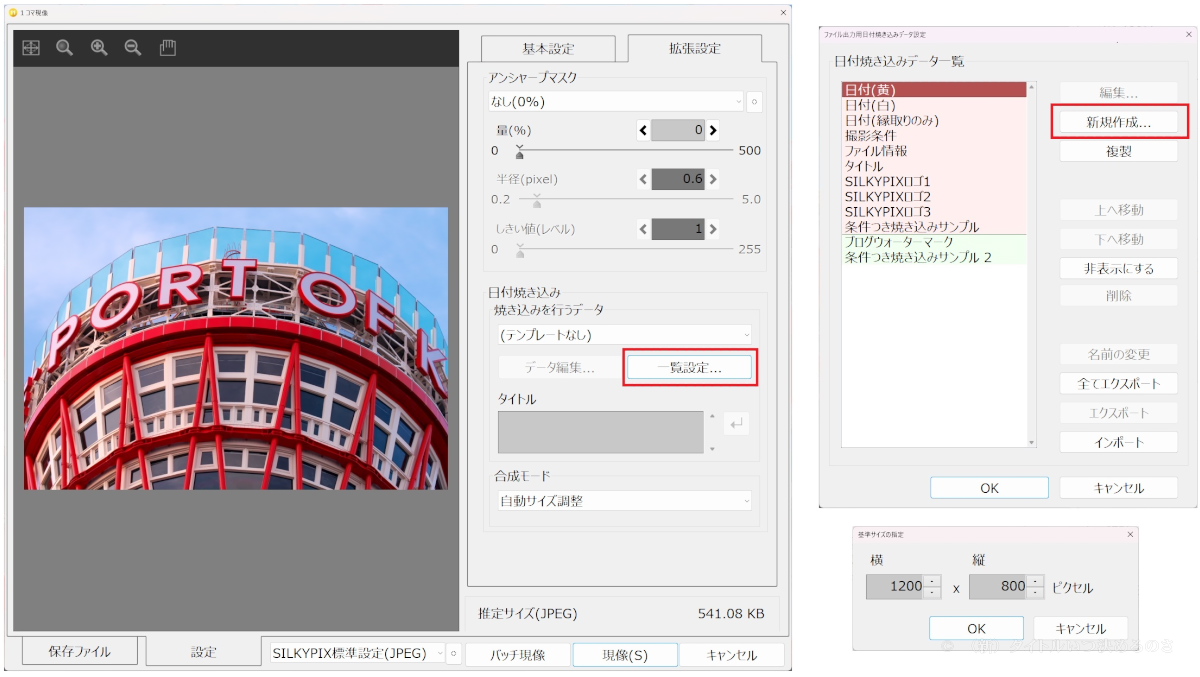
「設定」タブへ移り、「日付焼き込み」の「一覧設定」をクリックすると、設定済みの「日付焼き込みデータ一覧」がリスト表示されますので「新規作成」へ進んで下さい。SILKYPIX ではウォーターマークは日付や撮影データを写真に焼き込む機能を利用して行います。「基準サイズの設定」は任意の値で。

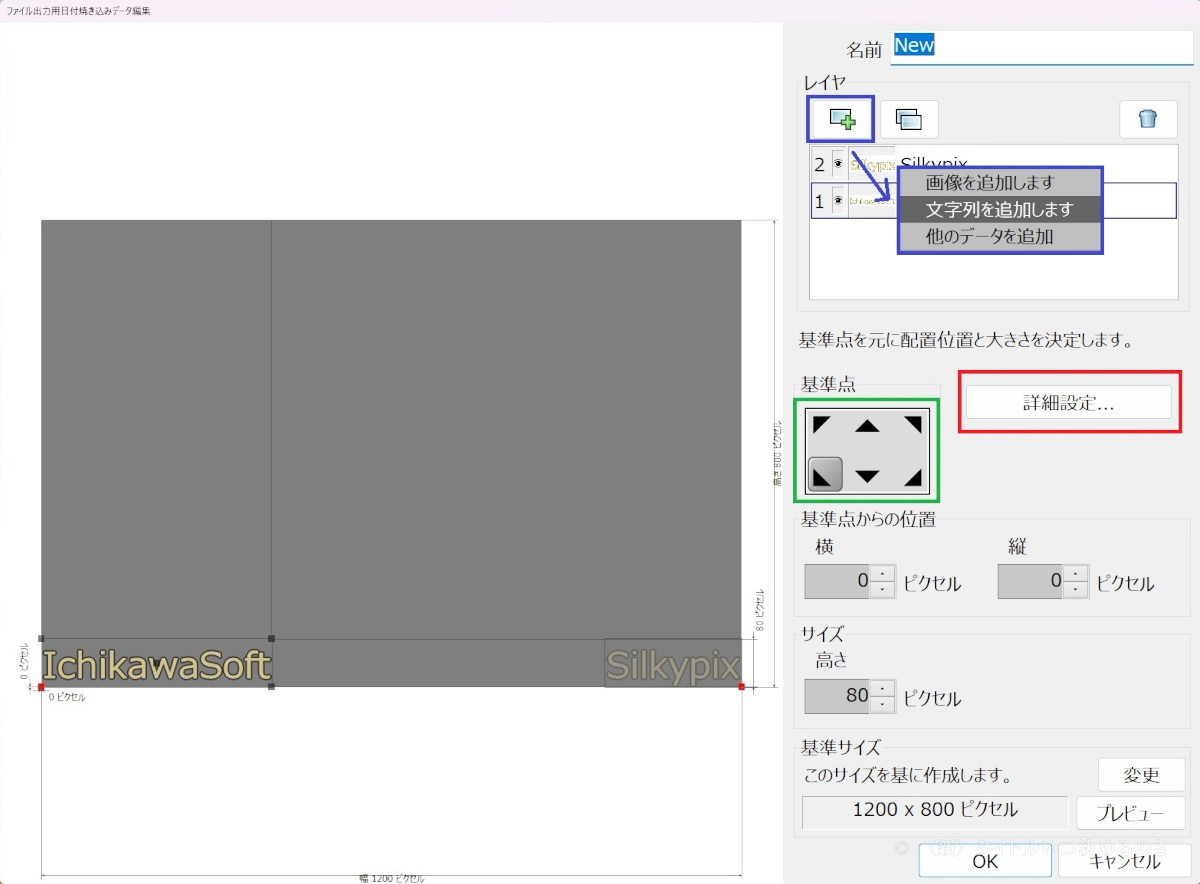
「IchikawaSoft」や「Silkypix」などのレイヤが設定されていますが、これらは消してしまっても構いませんし、ここから編集しても構いません。一旦全部消して新しく作り直す場合は、「レイヤ」をクリックして下さい。画像データをウォーターマークとして使用することも出来ますが、ここでは「文字列」を設定してみます。
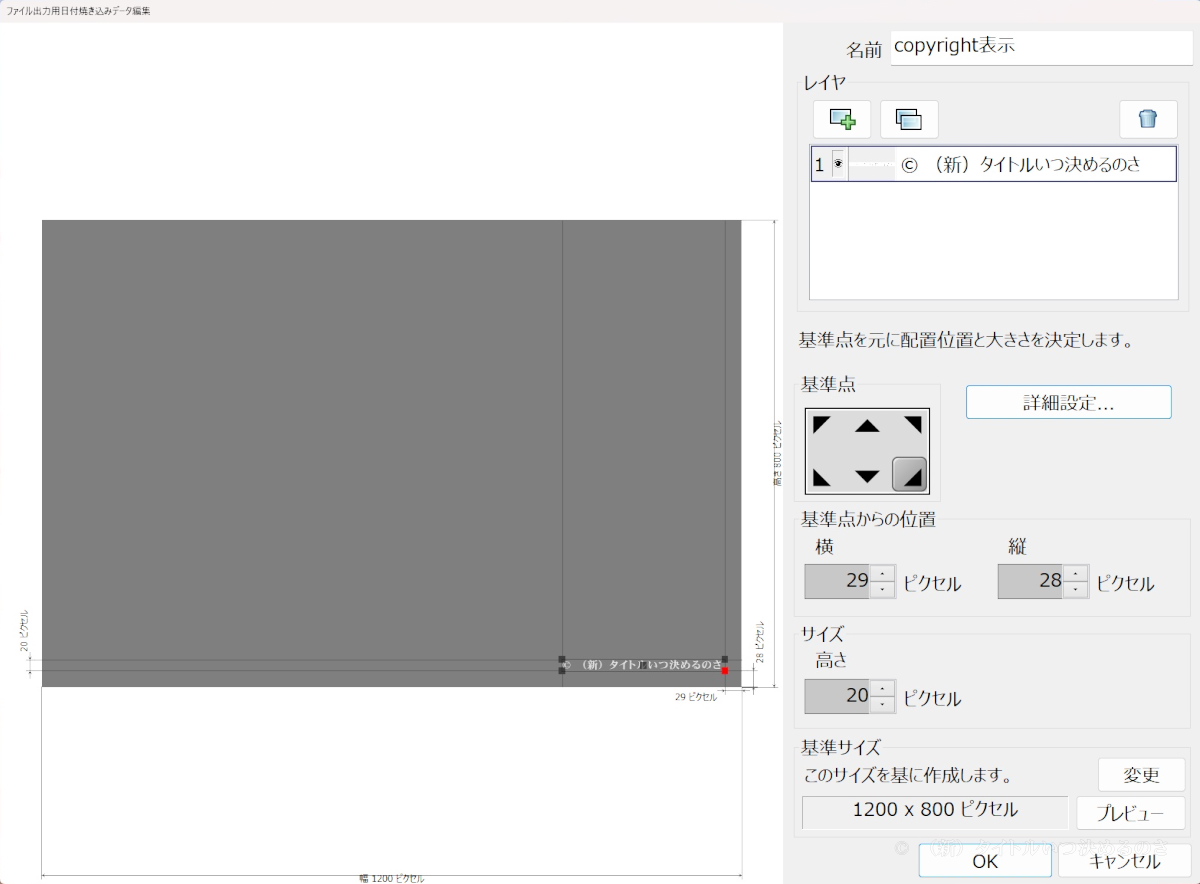
「基準点」では、ウォーターマークを画像のどの辺りに表示するかを設定することが可能です。ドラッグ&ドロップで移動させたり、マウスでウォーターマークの大きさを変えたりすることが出来ますので、プレビュー画面でバランスを見ながら設定して下さい。

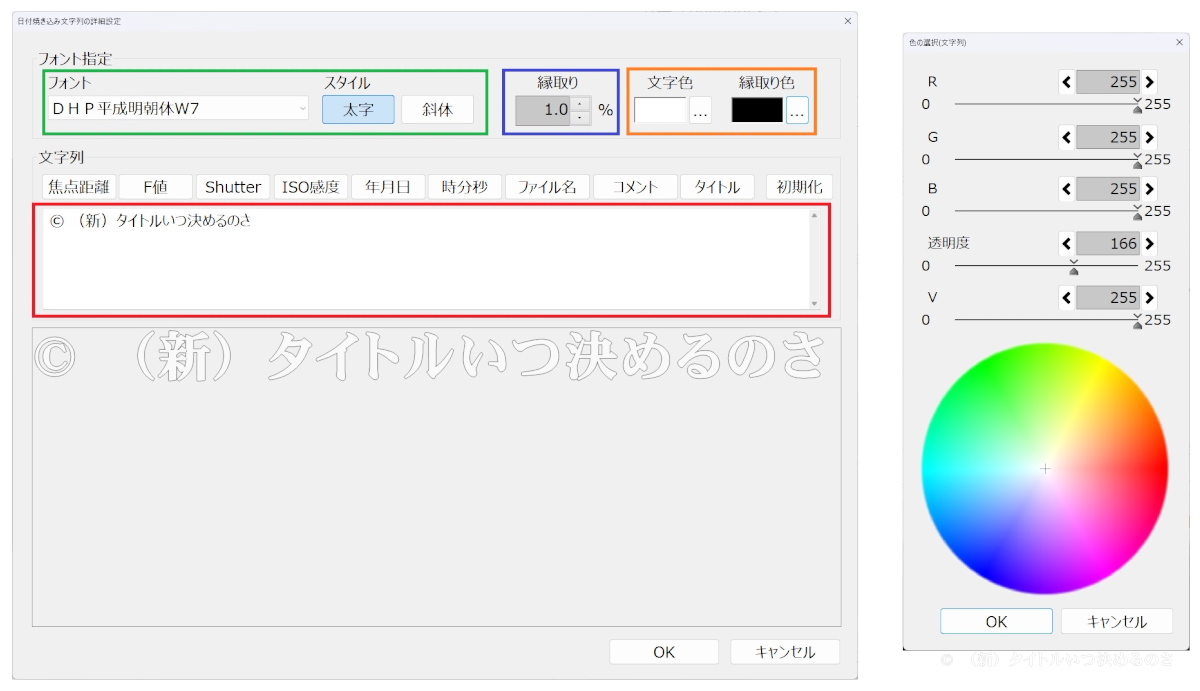
先程の画面で「詳細設定」をクリックすると、ウォーターマークとして使用する文字列の内容やフォント、文字色などを設定するウィンドウが開きます。「縁取り」は文字列の縁取りの具合を設定するパラメーターで、0% に設定すると縁取り無しの状態になります(最大値は 5%)。
また、文字力の設定ウインドウにある「透明度」でウォーターマークの透過具合を設定することが可能です。数値が「0」に近づくほど透過率が高まり、「255」に近づくほど不透明になっていきます。ここは実際の焼き込み具合を見ながら調整するしかないでしょう。

焼き込みデータの編集画面に戻ったら作成したウォーターマークの表示位置などを微調整して下さい。あまりでかでかと表示させても目障りなだけですので、端の方に表示させるのがよろしいかと。

「1コマ現像」の画面に戻ってプレビュー画面でウォーターマークの表示具合を確認してみて下さい。ウォーターマークを付加したくない画像を現像する場合は「日付焼き込み」の「焼き込みを行うデータ」のリストで「(テンプレートなし)」を選択して下さい。


左が ” すかし ” を入れる前、右が入れた後です。右下部分に薄めで入れてみました。今回は文字列をウォーターマークとして設定して見ましたが、ブログのロゴマーク画像などを作成している場合はそれらの画像データを ” すかし ” として入れる事も可能です。透過具合の設定も出来ますので、色々と試してみて下さい。
最初に触れたように、ウォーターマークは除去してしまうことも可能です。なので、ウォーターマークを入れたからと言って画像の盗用をシャットアウトすることは出来ませんが、少なくとも安易な盗用を抑止する効果くらいは期待することは出来るでしょう。可能であればブログに掲載したものより大きなサイズの画像を保存しておくことも有効だと思います。
今のところ全ての画像データにウォーターマークを付加することは考えていませんが、取りあえずこれから書く How to 記事やレビュー記事辺りには入れておくことにしようと思っています。なるべく控えめに入れるようにしておくつもりですので、目障りかも知れませんがどうぞご容赦下さい (._.)オジギ
【 PR 】